ホームページ作成マニュアル2020.09.26[土]
ホームページのデザインはどう決める?役割とポイントを確認!

ホームページを作成しようと考えているものの、「デザインはどのように決めていけばいいの?」と悩んではいませんか?ホームページのデザインは、サイトを訪れてくれたユーザーが抱く印象を大きく左右する重要な要素です。多くのユーザーに親しまれるホームページにするためにも、慎重にデザインを決定する必要があります。
こちらの記事では、ホームページのデザインを決定するときに覚えておきたいポイントをご紹介しています。これからホームページを作るという方は、ぜひ参考になさってください。
目次
ホームページにおけるデザインの役割

ホームページのデザインには、大きく3つの役割があります。
1つめは、ホームページを訪れたユーザーに情報を分かりやすく提供する役割です。
2つめは、ホームページの内容をより魅力的に演出する役割です。
そして3つめは、会社や店舗のブランドイメージを印象づける役割です。
これらの役割を担うホームページデザインは、ホームページのコンテンツと同様に非常に重要な要素だと言えるでしょう。
では、ホームページの内容を分かりやすく魅力的に伝えるためには、そしてブランドイメージを知ってもらうためにはどういったポイントを意識すればよいのでしょうか。
何についてのホームページなのかが伝わるデザインに
ホームページのデザインを決定する際には、「何についてのホームページなのか」がひと目で分かるデザインであることが重要です。では、ホームページの内容をわかりやすく伝えるためには、どういったポイントが重要になるのでしょうか。意識するべきポイントをご紹介します。
ホームページのコンセプトは明確に
デザインにかぎらず、ホームページを作成する場合には事前にコンセプトを明確にしておく必要があります。ホームページのコンセプトが明確でなければ、ユーザーに好まれるデザインにすることは不可能だと言えるでしょう。まずは、「何についてのホームページなのか」、そして「誰をターゲットにしたホームページなのか」を明確にしておきましょう。
トップページには魅力的な画像を
ホームページを訪れたユーザーが最初に目にするトップページは、ホームページ全体の印象を左右する重要なページだといえます。トップページの上部には、飲食店であれば提供しているメニューや店内の様子を、医療機関であれば診療風景など、「何のホームページか」が伝わる画像を掲載しましょう。
また、トップページの画像が鮮明でないとプロフェッショナルな印象を損ねてしまう可能性があるので、画像自体のクオリティが高いのはもちろんのこと解像度の高さも重要になります。
コンセプトを伝えるキャッチコピーも用意
トップページには、ホームページのコンセプトを的確に表すキャッチコピーも必要です。ホームページの特徴が伝わるキャッチコピーを、トップページの上部に配置しましょう。
キャッチコピーを決めるときには、コンセプトを存分に伝えることができるか、ターゲットとなるユーザーの興味を惹くキーワードは入っているかを意識しながら決めると良いでしょう。
レイアウトはシンプルに
ホームページの内容をわかりやすく伝えるためには、シンプルなレイアウトを心がける必要があります。あれもこれもと情報を詰め込んでしまうと、本当にアピールしたい情報が埋もれてしまいます。伝えたい情報をしっかりとアピールするためにも、不要な情報は極力省いて、スッキリとしたレイアウトを目指しましょう。
また、特に重要な情報やリンクなどはページの上部に配置して、スクロールしなくても見つけることができるようにしておきましょう。
ホームページの配色はどう決める?
一般的に、ホームページの配色は「メインカラー」、「ベースカラー」、「アクセントカラー」から構成されます。あまりたくさんの色を使用してしまうと、どこか統一感のない印象になってしまうので注意が必要です。
バランスの良い配色にするテクニックとして、「70:25:5の法則」と言うものがあります。では、「メインカラー」、「ベースカラー」、「アクセントカラー」を決定する際のポイントを見ていきましょう。
メインカラーは会社や店舗のイメージに合わせたものを
メインカラーはホームページ全体の雰囲気を印象づける大切な色になります。会社や店舗のブランドイメージと調和したホームページにするためにも、メインカラーには会社や店舗のイメージカラーを使用するのが一般的です。ホームページ全体に占めるメインカラーの割合は25%程度を目安にすると良いでしょう。
ベースカラーはメインカラーが映える色を
ベースカラーはホームページ内で最も多くの面積を占める背景色であり、白や黒、淡い色などが使用されるケースが多いです。また、ベースカラーにメインカラーと近い色を使用してしまうと、全体的にぼやけた印象になってしまうので注意が必要です。ベースカラーはホームページ全体の70%程度を目安にすると良いでしょう。
アクセントカラーには全体を引き締める色を
アクセントカラーはホームページ全体の5%を目安に使用する色で、メインカラーの補色を使用するのが一般的です。補色とは、色を環状に並べたカラーマップの対角線に位置する色を指します。アクセントカラーに補色を使用することで、メインカラーをより一層際立たせることができます。
スマホからの閲覧も意識しよう

スマートフォンをはじめ、さまざまなデバイスでインターネットを利用できるようになった現在、あらゆる端末からのサイト閲覧を意識したデザインかどうかも重要になります。では、スマートフォンに対応したデザインの重要性や対策方法について確認してみましょう。
スマホ未対応のサイトはデザインやレイアウトが崩れてしまう可能性が
スマホ未対応のサイトをスマートフォンやタブレット端末から閲覧した場合、せっかくこだわって作成したデザイン・レイアウトが崩れてしまいます。
画面サイズの違いによるデザイン・レイアウトの崩れは、単にユーザーにとって見辛いだけでなく、誤操作の原因にもなってしまいます。ユーザーに不信感を与えてしまう可能性も高いため、これからホームページを作成する場合にはスマートフォンからの閲覧に対応したデザインが必須だといえるでしょう。
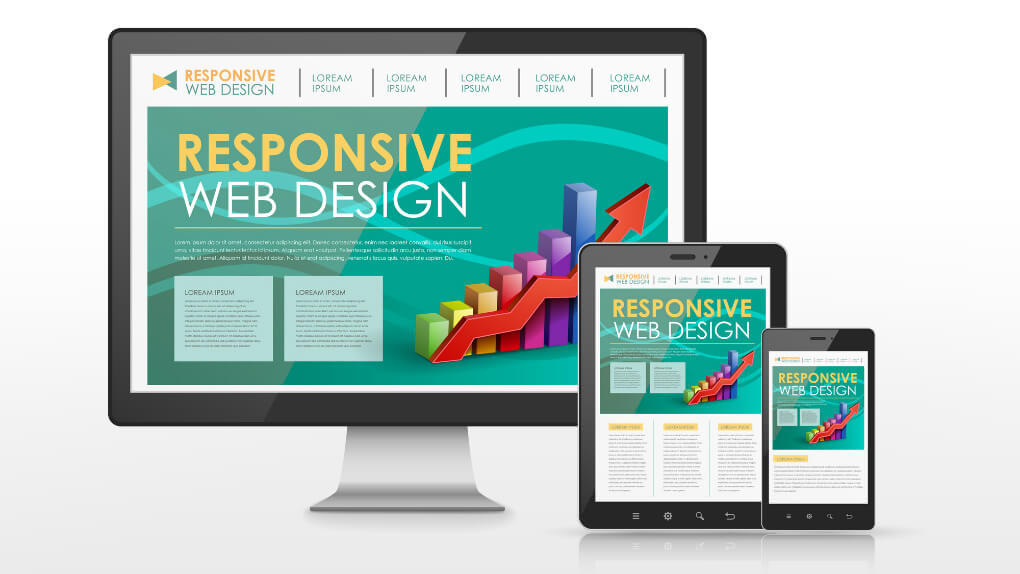
レスポンシブWebデザインであらゆる端末に対応
スマートフォンからの閲覧に対応するための方法のひとつに、「レスポンシブWebデザイン」があります。これは、PCやスマートフォン、タブレットなど、あらゆる画面サイズの端末に対して最適化したデザイン・レイアウトで表示させることができる手法です。
端末ごとにデザイン・レイアウトの異なるホームページを用意する必要がなく、1つのURLで管理することができるため、新たにホームページを作成する場合にはおすすめの方法だと言えます。
ユーザーに親しまれるデザインのホームページを作成しよう
今回は、ホームページにおけるデザインの重要性や、デザインを決定するときに覚えておきたいポイントをご紹介しました。ホームページのデザインを決定する際には、「内容が伝わるかデザインどうか」、「バランスの良い配色になっているか」、そして「スマートフォンからの閲覧にも対応したデザインかどうか」を意識することが大切です。
今回ご紹介したポイントを参考に、魅力的かつ内容が伝わりやすく、そしてブランドイメージとも調和したデザインを目指しましょう。
ホームページ作成・制作でお悩みはありませんか?
私たちは、お求めやすい価格で、お客様が望むオリジナルデザインのホームページを作成するWeb制作会社です。 面倒な更新作業はお任せで「デザイン」「価格」「業種特化」にこだわったホームページをご提供いたします。 お気軽にご相談ください。

この記事が気に入ったら
いいね!しよう
最新情報をお届けします