ホームページの基礎知識2020.09.27[日]
レスポンシブWebデザインとは?メリットやデメリットをチェック!

スマートフォンでのネット利用が急増している昨今、ホームページのスマホ対応はますます重要性が高まっています。
しかし、これからホームページを作成しようと考えている人や、すでにホームページを開設している人のなかには、どのようにスマートフォンからの閲覧に対応すればよいのかわからないという方もいらっしゃるのではないでしょうか。
そこで今回は、スマートフォンからの閲覧に対応する方法として、「レスポンシブWebデザイン(レスポンシブウェブデザイン)」に焦点を当てて、メリット・デメリットをご紹介していきます。
目次
レスポンシブWebデザインとは?
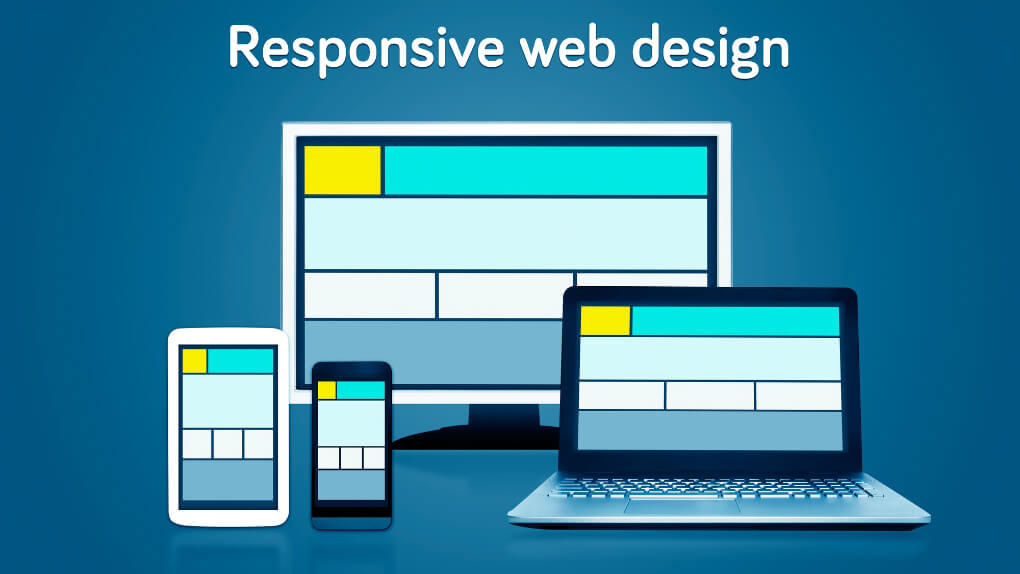
まずは、レスポンシブWebデザインとはどのようなものなのかを確認してみましょう。
レスポンシブwebデザインとは、状況に応じてレスポンシブに(≒敏感に反応して)ウェブページを表示する技術です。
つまり、同じウェブページを見ていても、パソコンやスマートフォン、タブレット端末など、それぞれのデバイスに合わせたデザイン・レイアウトで表示されるので、ユーザーは拡大や縮小といった煩雑な作業をすることなく快適に閲覧することができるのです。
レスポンシブWeb デザインは「レスポンシブデザイン」や「レスポンシブ対応」などと呼ばれる場合もあります。
また、「レスポンシブルデザイン」「レスポンシブル」などと呼ばれるケースもありますが、「responsible」は「~の責任を負う/~に対して責任がある」といった意味合いですので、今回取り上げるレスポンシブデザインとは別物だと言えます。
なぜホームページのスマホ対応が必要なの?

そもそも、なぜスマートフォンからの閲覧を意識したホームページにする必要があるのか、疑問を感じている方もいらっしゃるのではないでしょうか?
たしかに、パソコンでもスマートフォンでも、閲覧端末によって表示される情報が変わるわけではありません。
しかし、スマートフォンからの閲覧に対応している否かは、ホームページの価値を左右する重要な要素なのです。
では、ホームページのスマホ対応が推奨される理由について確認してみましょう。
インターネット利用はスマートフォンが主流に!
以前は、インターネットといえばパソコンから利用するのが一般的でした。
しかし近年ではスマートフォンの普及率が急速に上昇しています。
平成22年には世帯におけるスマートフォンの保有率が9.7%であったのに対し、平成29年には75.1%となったことが総務省の「平成29年通信利用動向調査の結果」で報告されています。これは、パソコンの世帯保有率72.5%を上回っています。
さらに、個人におけるインターネット利用機器の状況を見てみると、スマートフォンを利用している人が59.7%、パソコンを利用している人が52.5%となっています。
これらのデータからも、もはやインターネット利用はスマートフォンが主流だといっても過言ではないでしょう。
参照:統計調査データ:通信利用動向調査:報道発表資料
スマホ未対応がユーザーの離脱を招く!?
スマートフォンがインターネット利用の主流となった現在、ホームページがスマホ未対応の場合にはさまざまな悪影響が考えられます。
たとえば、ユーザーが離脱しやすい点はスマホ未対応の大きなデメリットだと言えるでしょう。
スマホユーザーがスマホ未対応のホームページにアクセスした場合、情報が見づらいだけでなく、各コンテンツへのリンクをクリックしにくい、拡大・縮小を強いられてしまいます。
その結果、ユーザーは視認性・操作性の悪さにストレスを感じ、すぐにホームページから離脱してしまう可能性が高まってしまうのです。
また、離脱率が高いということは、当然ながらコンバージョンにも至りにくくなってしまいます。
スマホ未対応はSEOの面でも悪影響が…
さらに、スマホ未対応のホームページは、SEOの面でも不利になってしまう可能性が高いと言えます。
SEOでは「ユーザーファースト」が大前提ですが、スマートフォンから閲覧しにくいサイトが検索エンジンから評価される可能性は極めて低いと言えるでしょう。
事実、検索エンジン最大手であるGoogleは、スマートフォンからの閲覧に最適化していないサイトは、検索結果の表示順位を下げる対応をとることを2015年2月26日に発表し、2015年4月21日からはモバイルフレンドリーであるかどうかを表示順位の判断基準として加えています。
参照:Google ウェブマスター向け公式ブログ: モバイル フレンドリー アップデートを開始します
さらに2018年には、Googleウェブマスター向け公式ブログにて「モバイルファーストインデックス(MFI)」を開始することが報告されました。
参照:Google ウェブマスター向け公式ブログ: モバイル ファースト インデックスを開始します
従来はサイトの評価はPCページを基準に評価されていましたが、モバイルファーストインデックスが適用されることで、モバイルページ(スマホページなど)がサイトの評価基準になります。
このように、スマホに未対応のサイトはSEOの面で年々不利になりつつあるのです。
レスポンシブWebデザインの仕組みと作成方法
Webサイトにおけるスマートフォンからの閲覧対応の重要性が分かったところで、次はレスポンシブWebデザインが各デバイスに合わせて表示される仕組みや作成方法について確認してみましょう。
CSSでデバイスごとの表示方法をコントロール
レスポンシブWebデザインのホームページでは、デバイスごとにHTMLファイル(ウェブサイトに表示させる情報)を分ける必要がありません。
その代わり、ひとつのHTMLファイルをCSSファイルでコントロールし、画面サイズに合わせて表示しす。
CSSとは「cascading style sheets(カスケーディング・スタイル・シート)」の頭文字をとったもので、「スタイルシート」とも呼ばれます。
CSSはウェブサイトに掲載する情報の表示方法(位置や大きさ)を指定する役割を担っており、このCSSをデバイスごとに設定することでさまざまな端末からの閲覧に対応させることができるのです。
レスポンシブWebデザインの作り方
次は、レスポンシブWebデザインの作り方を確認してみましょう。
レスポンシブWebデザインに対応させるためには、まずビューポート(viewport)を設定します。ビューポートとは、閲覧端末の画面幅に合わせて表示する大きさ(表示領域)を調整するコードで、HTMLファイルの<head>タグ内に記載します。
次に、メディアクエリを記述します。メディアクエリとは、画面幅に応じて適用するCSSを切り替えるための条件で、「画面幅が〇〇pxより小さい場合はスマホ用のCSS、大きい場合はPC用のCSS」といった具合に指定することができます。
メディアクエリの設定補法は大きく2種類あり、CSS内でメディアクエリを記述するパターンとHTMLファイル内の<link>タグ内で設定するパターンがあります。
レスポンシブWebデザインのメリットをチェック

次はレスポンシブWebデザインの特徴について確認してみましょう。
スマホ対応の方法によってメリット・デメリットは異なり、レスポンシブWebデザインにも長所・短所が存在します。まずは、レスポンシブWebデザインのメリットについてご紹介します。
ワンソース(HTMLがひとつ)なので管理が楽
レスポンシブWebデザインのメリットのひとつとして、管理・運用の簡単さを挙げることができます。
レスポンシブWebデザイン以外でスマホ閲覧に対応させる方法として、スマホ用サイトとパソコン用サイトをそれぞれ別に構築する方法がありますが、それぞれのサイトで別々に管理を行う必要があります。
一方でレスポンシブWebデザインの場合、パソコン向け・スマートフォン向けのようにソース(HTML・CSSなど)を分ける必要がないので、コンテンツを追加・修正する際の工程を最小限に抑えることが可能です。
URLが統一されるためSEO効果が分散されない
また、レスポンシブWebデザインは各ページのURLがひとつである点も特徴です。スマホ用・パソコン用のそれぞれにURLがある場合、SEOの重要な要素である被リンク(外部サイトからのリンク)が分散されてしまいます。そのため、SEOの効果も半減してしまう恐れがあるのです。
つまり、URLが統一されるレスポンシブWebデザインの場合、デバイスの種類に関係なくひとつのページとして検索エンジンに評価してもらうことができるのです。
レスポンシブWebデザインなら新デバイスにも対応可能
スマートフォンやタブレット端末が急速に普及したように、今後新たなデバイスが登場する可能性は大いにあるでしょう。
今後登場する新デバイスに対応できる点も、レスポンシブWebデザインの強みのひとつだと言えます。
すでにお伝えしている通り、レスポンシブWebデザインの場合、デバイスの種類を問わず、画面サイズに合わせて自動的にウェブページが表示されます。
つまり、各デバイス向けに別々のサイトを構築するよりも、新たなデバイスに対応するための手間や労力の軽減にもつながるのです。
レスポンシブWebデザインにもデメリットはある?
スマホ対応の方法を決める際には、メリットだけに注目するのではなくデメリットにも目を向けて、総合的に判断する必要があります。
ホームページにとって最適な方法を選択するために、レスポンシブWebデザインのデメリットについても確認してみましょう。
デバイスごとに細かな調整ができない
レスポンシブWebデザインは画面サイズに合わせて自動で表示させることができる反面、各デバイスに合わせたデザイン・レイアウトの細かなこだわりを反映させることはできません。
たとえば、大画面のパソコンには多くの情報を表示させて、画面の小さいスマートフォンに表示させる情報を少なくするといった調整はできず、すべてのデバイスで共通の情報が表示されます。
データが大きくなりすぎないよう注意が必要
レスポンシブWebデザインではひとつのソース(HTMLファイル)で容易に管理できる一方で、パソコンと同じ大きさのデータをスマートフォンでも読み込む必要があるため、表示に時間がかかってしまうケースもあります。
とくに、パソコンでは大きな画像や埋め込み動画もスムーズに表示されますが、スマートフォンでは読み込みに時間がかかる場合があります。
必要以上に容量が大きいファイルを使わないように心掛け、掲載する画像には画像圧縮ツールを使用するなど、表示速度が遅くなりすぎないよう注意しましょう。
ウェブサイトの表示速度をチェックしたいときには、Googleが公式に提供している「PageSpeed Insights」などのサービスが便利です。
関連記事:ページ表示速度測定ツール「PageSpeed Insights」の評価がより厳格に!
レスポンシブWebデザインでスマホ閲覧に対応しよう!
今回は、ホームページをスマートフォンからの閲覧に対応させる方法として、レスポンシブWebデザインをご紹介しました。いまやスマートフォンでのインターネット利用はパソコンよりも多く、スマホ対応のホームページ作りは当たり前となりつつあります。
今回ご紹介したレスポンシブWebデザインのメリット・デメリットも参考に、モバイルフレンドリーなホームページを目指しましょう。
当社(オリジナルホームページシード)では、レスポンシブWebデザインに対応したホームページ作成を初期費用5万円から承っております。ホームページ作成をご検討中の方は、お気軽にお問い合わせください。
ホームページ作成・制作でお悩みはありませんか?
私たちは、お求めやすい価格で、お客様が望むオリジナルデザインのホームページを作成するWeb制作会社です。 面倒な更新作業はお任せで「デザイン」「価格」「業種特化」にこだわったホームページをご提供いたします。 お気軽にご相談ください。

この記事が気に入ったら
いいね!しよう
最新情報をお届けします